本文最后更新于 917 天前 其中的信息可能已经有所发展或是发生改变
介绍:
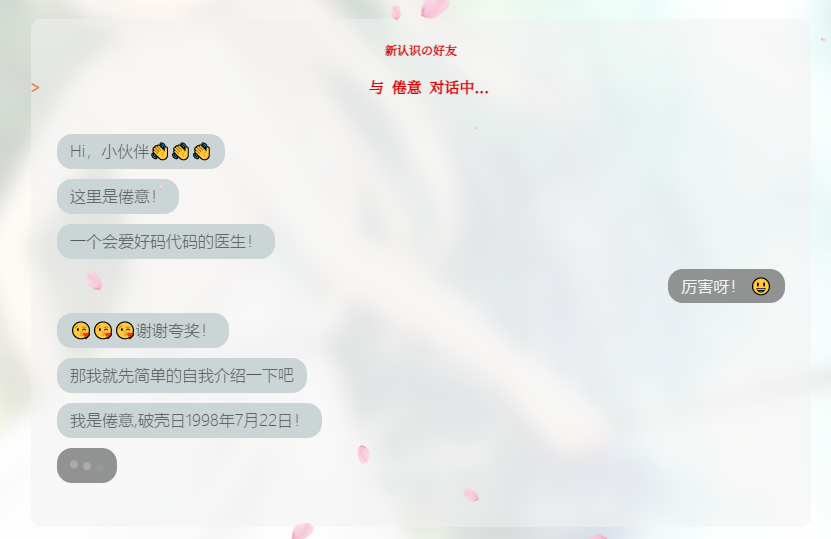
BotUI是一个有趣的聊天 JS 框架,界面样式像是一个对话聊天界面,使用者可以创建一个对话内容与访客进行互动,可自定义程度高,使用难度也不高。下面我就针对 WordPress博客进行部署演示,其他博客部署也是一样的。
Origin:https://github.com/botui/botui󠄐󠄹󠅀󠄪󠄢󠄡󠄦󠄞󠄧󠄣󠄞󠄢󠄡󠄦󠄞󠄡󠄦󠄨󠄬󠅒󠅢󠄟󠄮󠄐󠅅󠄹󠄴󠄪󠄾󠅟󠅤󠄐󠄼󠅟󠅗󠅙󠅞󠄬󠅒󠅢󠄟󠄮󠅄󠅙󠅝󠅕󠄪󠄡󠄧󠄦󠄨󠄥󠄨󠄥󠄥󠄩󠄣󠄬󠅒󠅢󠄟󠄮

优化:
众所周知,既然我分享了,那就肯定是和别人发出来不一样的。
增加:
- 消息提示音(类似于老版本IPhone弹出消息的声音,当然这个声音可以自定义)
- 将JS引用库的一些东西本地化,如Vue和fontAwesome.js等等
部署:
1.在文章界面插入代码:
<meta charset="UTF-8">
<title>关于我?</title>
<link href="Bot/css/botui-theme.css" rel="stylesheet">
<link href="Bot/css/botui.min.css" rel="stylesheet">
<div id="content" class="site-content">
<audio id="sound" preload="auto">
<source src="Bot/sound.mp3" type="audio/mpeg">
</audio>
<div class="entry-content">
<div class="popcontainer" id="juanyi-bot" style="min-height:300px; padding:2px 6px 4px 6px; background-color: rgba(242, 242, 242,0.5); border-radius: 10px; 2px solid">
<center>
<h6>新认识の好友</h6>
<h4>与 倦意 对话中...</h4>
</center>
<bot-ui>
<center>
<div style=" background-image: url(Bot/loading.svg);background-repeat: no-repeat;background-size: 10em;background-position: center;height: 10em;"></div>
<p>Loading</p>
</center>
</bot-ui>
</div>
</div>
</div>
<script src="Bot/js/vue.min.js"></script>
<script src="Bot/js/bot.js"></script>
<script src="Bot/js/juanyi.js"></script>2.将文件内容解压并放到你的博客根目录下
[reply]
[/reply]
3.编辑Bot/js/juanyi.js 文件
var botui = new BotUI('juanyi-bot'), //juanyi-bot对应HTML中的div id
address = 'ijuanyi.com'; //改成自己的网站地址即可
botui.message.bot({
delay: 200, //延迟200ms显示消息, 1s = 1000ms
loading: true, //在加载的时候就显示
content: "Hi,小伙伴👋👋👋" //内容
}).then(function() {
return botui.message.bot({
delay: 1000,
loading: true,
content: "这里是倦意!"
})
}).then(function() {
return botui.message.bot({
delay: 1400,
loading: true,
content: "一个会爱好码代码的医生!"
})
})4.其他:
- Bot/loading.svg 对应加载图片
- Bot/sound.mp3 对应消息提示音




 捐助名单
捐助名单
 *嘢
*嘢
 *静
*静

参与讨论