本文最后更新于 920 天前 其中的信息可能已经有所发展或是发生改变
简介:
SweetAlert2是一款功能强大的纯Js模态消息对话框插件。SweetAlert2用于替代浏览器默认的弹出对话框,它提供各种参数和方法,支持嵌入图片,背景,HTML标签等,并提供5种内置的情景类,功能非常强大。
下载:
https://www.jsdelivr.com/package/npm/sweetalert2 (官方源,不推荐,国内太卡)
https://www.bootcdn.cn/sweetalert2/ (bootcdn,推荐)
使用方法:
需要在页面中引入sweetalert2.min.css和sweetalert2.min.js文件
//sweetalert2 css文件
<link rel="stylesheet" href="sweetalert2.min.css">
//sweetalert2 js文件
<script src="sweetalert2.min.js"></script>
//jquery文件
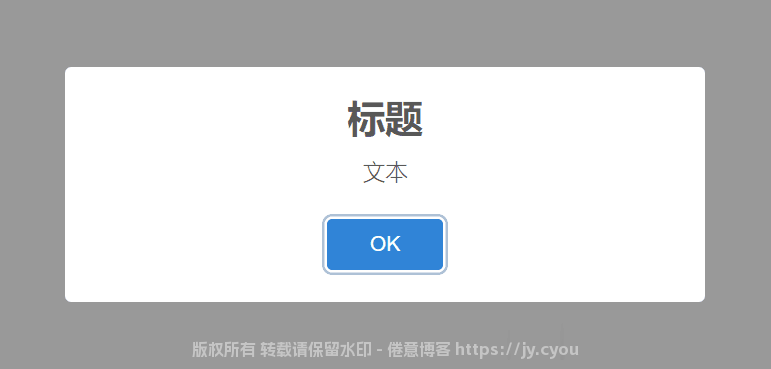
<script src="jquery.min.js"></script>1.基本信息:
Swal.fire({
title: "标题",
text: "文本"
})

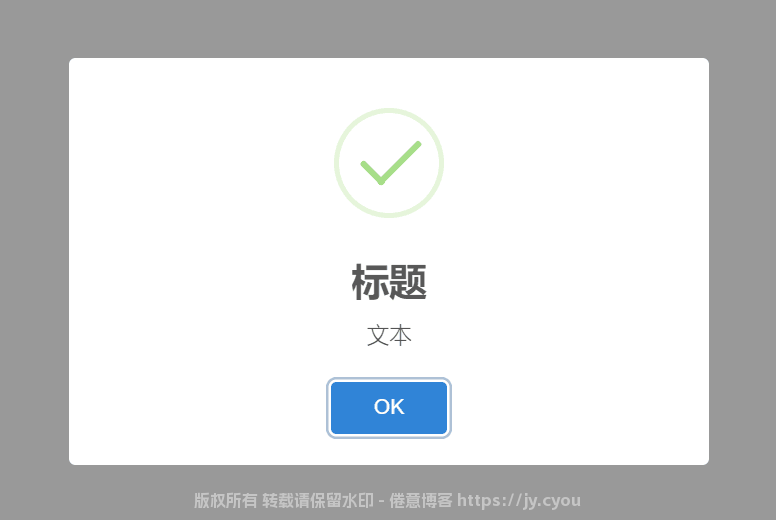
2.带有标题、图标、文本的信息
Swal.fire({
title: "标题",
text: "文本",
type: "success"
})

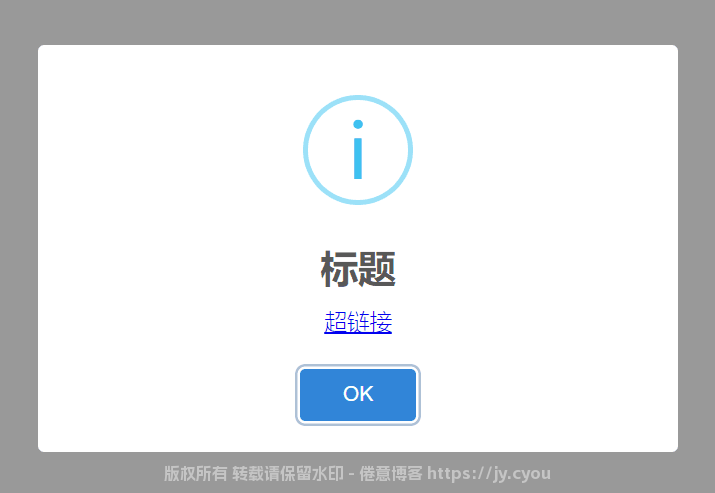
3. 插入自定义HTML描述
Swal.fire({
title: "标题",
html: "<a href='javascript:void(alert(0))'>超链接</a>",
type: "info"
})

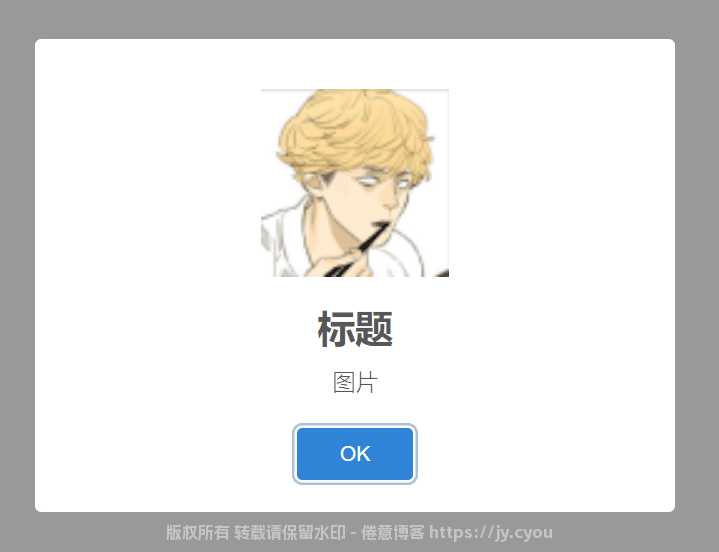
4.插入图片
Swal.fire({
title: "标题",
text: "图片",
imageUrl: "xxxx.jpg",
imageWidth: 150,
imageHeight: 150
})

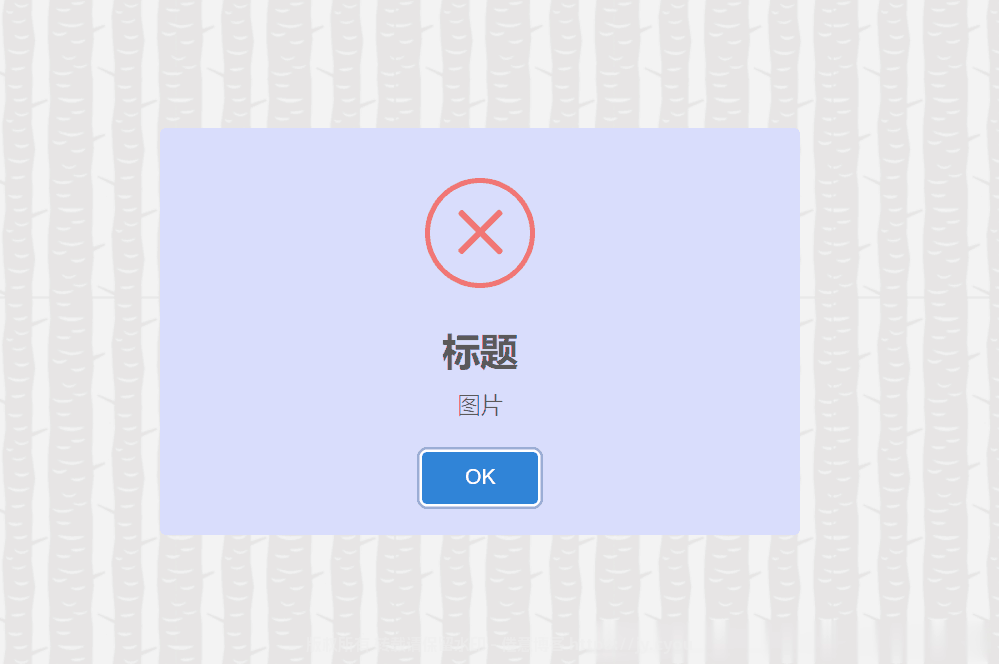
5. 自定义背景
Swal.fire({
title: "标题",
text: "图片",
type: "error",
background: "#d8dcfa", //提示框背景
backdrop: "#f0f0f0 url('https://sweetalert2.github.io/images/trees.png')" //页面背景
})

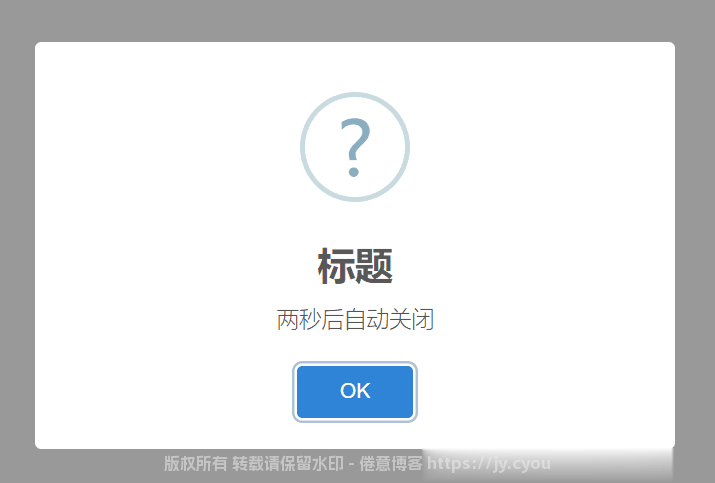
6. 自动关闭
Swal.fire({
title: "标题",
text: "两秒后自动关闭",
type: "question",
timer: 2000
})

7. 带有信息的
Swal.fire({
title: "标题",
html: "<strong></strong> 毫秒后自动关闭",
type: "question",
timer: 2000,
onBeforeOpen: function () {
Swal.showLoading(); //显示加载进度条
timeInterval = setInterval(function () {
Swal.getContent().querySelector("strong").textContent = Swal.getTimerLeft();
}, 100);
},
onClose: function () {
clearInterval(timeInterval);
}
})

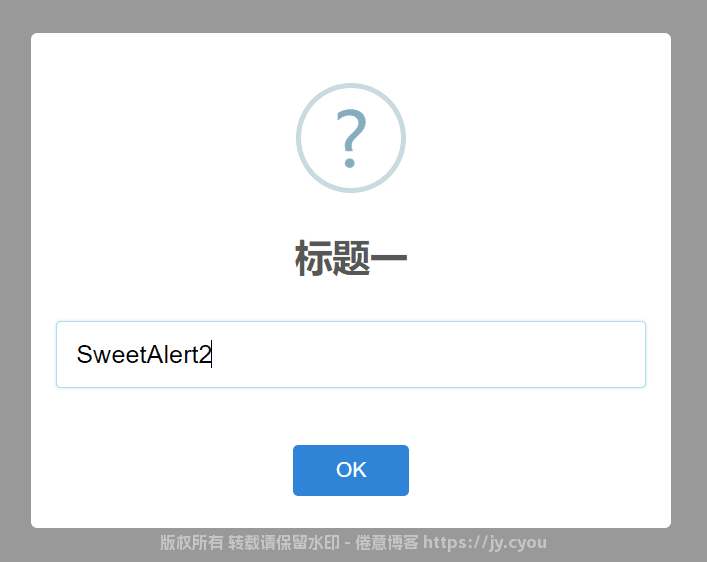
8. input输入框
Swal.fire({
title: "标题一",
input: "text",
type: "question"
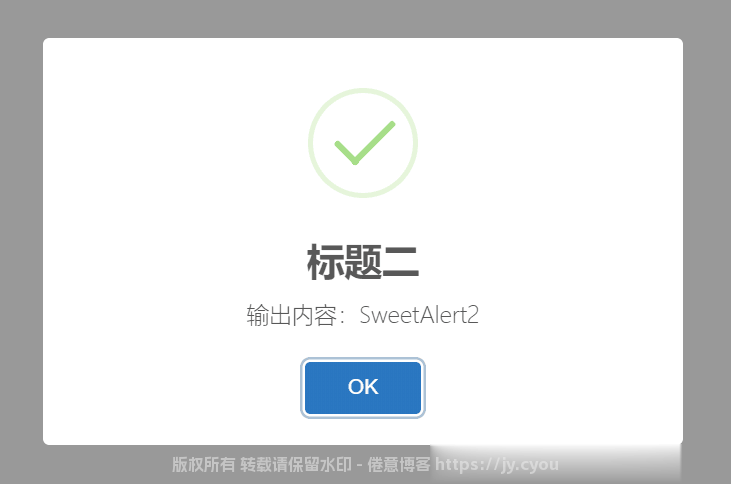
}).then(function (result) {
Swal.fire({
title: "标题二",
text: "输出内容:" + result.value,
type: "success"
})
})


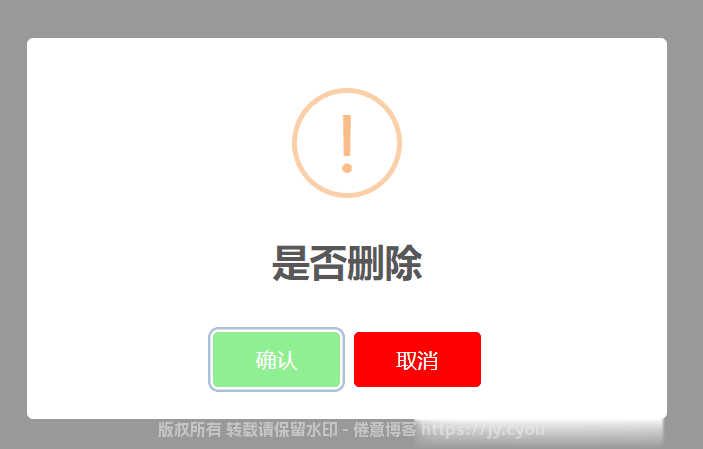
9. 按钮信息
Swal.fire({
title: "是否删除",
type: "warning",
confirmButtonText: "确认", //修改确认按钮文本信息
confirmButtonColor: "lightgreen", //修改确认按钮颜色
showCancelButton: true, //启动取消按钮
cancelButtonText: "取消", //修改取消按钮文本信息
cancelButtonColor: "red" //修改取消按钮颜色
})

10. 按钮点击函数
Swal.fire({
title: "是否删除",
type: "warning",
confirmButtonText: "确认", //修改确认按钮文本信息
showCancelButton: true, //启动取消按钮
cancelButtonText: "取消" //修改取消按钮文本信息
}).then(function (result) {
if (result.value) {
Swal.fire({
title: "删除成功",
type: "success"
})
} else {
Swal.fire({
title: "删除失败",
type: "error"
})
}
})


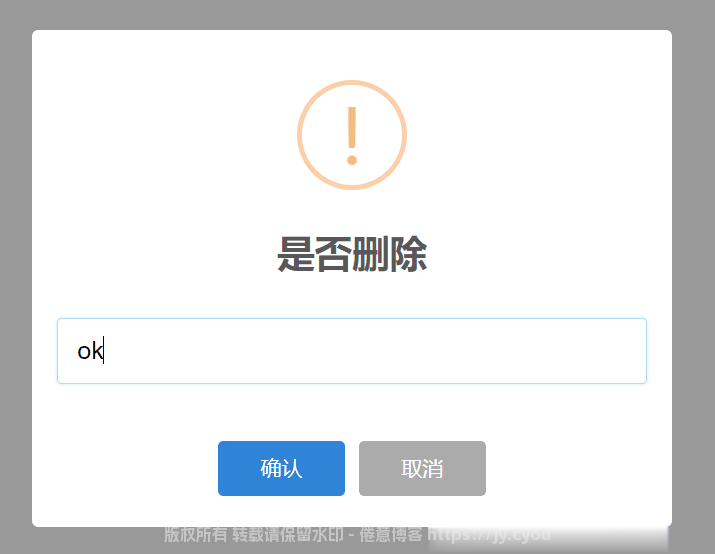
11. Ajax请求
Swal.fire({
title: "是否删除",
input: "text",
type: "warning",
confirmButtonText: "确认", //修改确认按钮文本信息
showCancelButton: true, //启动取消按钮
cancelButtonText: "取消" //修改取消按钮文本信息
}).then(function (result) {
if (result.value) {
$.post("/test/" + result.value, callBack, "json");
function callBack(data) {
if (data == true) {
Swal.fire({
title: "删除成功",
type: "success"
})
} else {
Swal.fire({
title: "删除失败",
type: "error"
})
}
}
}
})


常用参数
| 参数 | 默认值 | 描述 |
|---|---|---|
| title | 模态对话框的标题。它可以在参数对象的title参数中设置,也可以在swal()方法的第一个参数设置。 | |
| text | 模态对话框的内容。它可以在参数对象的text参数中设置,也可以在swal()方法的第二个参数设置。 | |
| html | 对话框中的内容作为HTML标签。如果同时提供text和html参数,插件将会优先使用text参数。 | |
| type | 对话框的情景类型。有5种内置的情景类型:warning,error,success,info和question。它可以在参数对象的type参数中设置,也可以在swal()方法的第三个参数设置。 | |
| customClass | 模态对话框的自定义class类。 | |
| animation | true | 如果设置为false,对话框将不会有动画效果。 |
| allowOutsideClick | true | 是否允许点击对话框外部来关闭对话框。 |
| allowEscapeKey | true | 是否允许按下Esc键来关闭对话框。 |
| showConfirmButton | true | 是否显示“Confirm(确认)”按钮。 |
| showCancelButton | false | 是否显示“Cancel(取消)”按钮。 |
| confirmButtonText | “OK” | 确认按钮上的文本。 |
| cancelButtonText | “Cancel” | 取消按钮上的文本。 |
| confirmButtonColor | “#3085d6” | 确认按钮的颜色。必须是HEX颜色值。 |
| cancelButtonColor | “#aaa” | 取消按钮的颜色。必须是HEX颜色值。 |
| confirmButtonClass | 确认按钮的自定义class类。 | |
| cancelButtonClass | 取消按钮的自定义class类。 | |
| buttonsStyling | true | 为按钮添加默认的swal2样式。如果你想使用自己的按钮样式,可以将该参数设置为false。 |
| reverseButtons | false | 如果你想反向显示按钮的位置,设置该参数为true。 |
| showLoaderOnConfirm | false | 设置为true时,按钮被禁用,并显示一个在加载的进度条。该参数用于AJAX请求的情况。 |
| preConfirm | 在确认之前执行的函数,返回一个Promise对象。 | |
| imageUrl | 为模态对话框自定义图片。指向一幅图片的URL地址。 | |
| imageWidth | 如果设置了imageUrl参数,可以为图片设置显示的宽度,单位像素。 | |
| imageHeight | 如果设置了imageUrl参数,可以为图片设置显示的高度,单位像素。 | |
| imageClass | 自定义的图片class类。 | |
| timer | 自动关闭对话框的定时器,单位毫秒。 | |
| width | 500 | 模态窗口的宽度,包括padding值(box-sizing: border-box)。 |
| padding | 20 | 模态窗口的padding内边距。 |
| background | “#fff” | 模态窗口的背景颜色。 |
| input | 表单input域的类型,可以是"text", “email”, “password”, “textarea”, “select”, “radio”, “checkbox” 和 “file”。 | |
| inputPlaceholder | “” | input域的占位符。 |
| inputValue | “” | input域的初始值。 |
| inputOptions | {} 或 Promise | 如果input的值是select或radio,你可以为它们提供选项。对象的key代表选项的值,value代表选项的文本值。 |
| inputAutoTrim | true | 是否自动清除返回字符串前后两端的空白。 |
| inputValidator | 是否对input域进行校验,返回Promise对象。 | |
| inputClass | 自定义input域的class类。 |
常用方法:
| 方法名 | 描述 |
|---|---|
| swal.setDefaults({Object}) | 当你在使用SweetAlert2时有大量的自定义参数,可以通过swal.setDefaults({Object})方法来将它们设置为默认参数。 |
| swal.resetDefaults() | 重置设置的默认值。 |
| swal.queue([Array]) | 提供一个数组形式的SweetAlert2参数,用于显示多个对话框。对话框将会一个接一个的出现。 |
| swal.close() 或 swal.closeModal() | 以编程的方式关闭当前打开的SweetAlert2对话框。 |
| swal.enableButtons() | 确认和关闭按钮可用。 |
| swal.disableButtons() | 禁用确认和关闭按钮。 |
| swal.enableLoading() 或 swal.showLoading() | 禁用按钮并显示加载进度条。通常用于AJAX请求。 |
| swal.disableLoading() 或 swal.hideLoading() | 隐藏进度条并使按钮可用。 |
| swal.clickConfirm() | 以编程的方式点击确认按钮。 |
| swal.clickCancel() | 以编程的方式点击取消按钮。 |
| swal.showValidationError(error) | 显示表单校验错误信息。 |
| swal.resetValidationError() | 隐藏表单校验错误信息。 |
| swal.enableInput() | 使input域可用。 |
| swal.disableInput() | 禁用input域。 |




 捐助名单
捐助名单

参与讨论