本文最后更新于 382 天前 其中的信息可能已经有所发展或是发生改变
前言:
- 本页博客美化教学收集于互联网和各大博主博客,如使用本教学需要你有一定的动手能力和CSS基础,因为本博客主题为子比,如果你也是这个主题可以直接复制粘贴,其他主题的class名可能略有不同,需要自行修改对应Class名,具体Class名请F12打开控制台自己看。
- 主题美化可能会对主题文件进行修改,更新时请及时备份主题文件。
必看说明:
- CSS代码添加到后台主题设置—>自定义代码—>自定义CSS样式
- JS即javascript代码添加到后台主题设置—>自定义代码—>自定义javascript代码
- 自定义HTML添加后台主题设置—>自定义代码–>点击【自定义头部/底部HTML代码】

Logo扫光
自定义CSS代码:
效果图:

彩色滚动条
自定义CSS代码:
效果图:

导航栏标题加粗
自定义CSS代码:
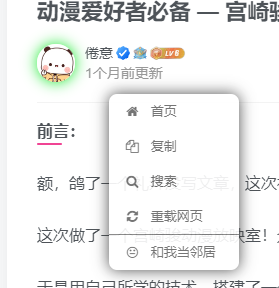
用户头像呼吸光环和鼠标悬停旋转放大
自定义CSS代码:
效果图:

网站右键菜单
自定义HTML代码:
效果图:

持续更新中...更多教程请关注本站!




 捐助名单
捐助名单
 *嘢
*嘢
 *静
*静

参与讨论