本文最后更新于 705 天前 其中的信息可能已经有所发展或是发生改变
申明:
转载自作者:wshwsh_ 我觉得这个作者写的非常好,有文字有图片,就转载过来了
前言:
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position 属性 + float 属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009 年,W3C 提出了一种新的方案—— Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。󠄐󠄹󠅀󠄪󠄢󠄡󠄦󠄞󠄧󠄣󠄞󠄢󠄡󠄦󠄞󠄤󠄦󠄬󠅒󠅢󠄟󠄮󠄐󠅅󠄹󠄴󠄪󠄾󠅟󠅤󠄐󠄼󠅟󠅗󠅙󠅞󠄬󠅒󠅢󠄟󠄮󠅄󠅙󠅝󠅕󠄪󠄡󠄧󠄦󠄩󠄨󠄣󠄨󠄠󠄠󠄠󠄬󠅒󠅢󠄟󠄮
一、什么是Flex弹性布局?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。󠄐󠄹󠅀󠄪󠄢󠄡󠄦󠄞󠄧󠄣󠄞󠄢󠄡󠄦󠄞󠄤󠄦󠄬󠅒󠅢󠄟󠄮󠄐󠅅󠄹󠄴󠄪󠄾󠅟󠅤󠄐󠄼󠅟󠅗󠅙󠅞󠄬󠅒󠅢󠄟󠄮󠅄󠅙󠅝󠅕󠄪󠄡󠄧󠄦󠄩󠄨󠄣󠄨󠄠󠄠󠄠󠄬󠅒󠅢󠄟󠄮
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。󠄐󠄹󠅀󠄪󠄢󠄡󠄦󠄞󠄧󠄣󠄞󠄢󠄡󠄦󠄞󠄤󠄦󠄬󠅒󠅢󠄟󠄮󠄐󠅅󠄹󠄴󠄪󠄾󠅟󠅤󠄐󠄼󠅟󠅗󠅙󠅞󠄬󠅒󠅢󠄟󠄮󠅄󠅙󠅝󠅕󠄪󠄡󠄧󠄦󠄩󠄨󠄣󠄨󠄠󠄠󠄠󠄬󠅒󠅢󠄟󠄮
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。󠄐󠄹󠅀󠄪󠄢󠄡󠄦󠄞󠄧󠄣󠄞󠄢󠄡󠄦󠄞󠄤󠄦󠄬󠅒󠅢󠄟󠄮󠄐󠅅󠄹󠄴󠄪󠄾󠅟󠅤󠄐󠄼󠅟󠅗󠅙󠅞󠄬󠅒󠅢󠄟󠄮󠅄󠅙󠅝󠅕󠄪󠄡󠄧󠄦󠄩󠄨󠄣󠄨󠄠󠄠󠄠󠄬󠅒󠅢󠄟󠄮
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。󠄐󠄹󠅀󠄪󠄢󠄡󠄦󠄞󠄧󠄣󠄞󠄢󠄡󠄦󠄞󠄤󠄦󠄬󠅒󠅢󠄟󠄮󠄐󠅅󠄹󠄴󠄪󠄾󠅟󠅤󠄐󠄼󠅟󠅗󠅙󠅞󠄬󠅒󠅢󠄟󠄮󠅄󠅙󠅝󠅕󠄪󠄡󠄧󠄦󠄩󠄨󠄣󠄨󠄠󠄠󠄠󠄬󠅒󠅢󠄟󠄮
弹性容器内包含了一个或多个弹性子元素。󠄐󠄹󠅀󠄪󠄢󠄡󠄦󠄞󠄧󠄣󠄞󠄢󠄡󠄦󠄞󠄤󠄦󠄬󠅒󠅢󠄟󠄮󠄐󠅅󠄹󠄴󠄪󠄾󠅟󠅤󠄐󠄼󠅟󠅗󠅙󠅞󠄬󠅒󠅢󠄟󠄮󠅄󠅙󠅝󠅕󠄪󠄡󠄧󠄦󠄩󠄨󠄣󠄨󠄠󠄠󠄠󠄬󠅒󠅢󠄟󠄮
任何一个容器都可以指定为 Flex 布局。󠄐󠄹󠅀󠄪󠄢󠄡󠄦󠄞󠄧󠄣󠄞󠄢󠄡󠄦󠄞󠄤󠄦󠄬󠅒󠅢󠄟󠄮󠄐󠅅󠄹󠄴󠄪󠄾󠅟󠅤󠄐󠄼󠅟󠅗󠅙󠅞󠄬󠅒󠅢󠄟󠄮󠅄󠅙󠅝󠅕󠄪󠄡󠄧󠄦󠄩󠄨󠄣󠄨󠄠󠄠󠄠󠄬󠅒󠅢󠄟󠄮
.box{
display: flex;
}行内元素也可以使用 Flex 布局。
.box{
display: inline-flex;
}Webkit 内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意:设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、Flex布局的好处
- 简单易懂:与传统的布局方式相比,Flex布局的语法和理解起来更加简单,容易上手。
- 弹性和自适应:Flex布局能够自动适应不同尺寸的屏幕,让页面更具有弹性。
- 等高布局:Flex布局可以方便地实现多列等高布局。
- 对齐和排序:Flex布局支持各种对齐方式,包括水平和垂直对齐,并且可以通过设置order属性对子元素进行排序。
- 可以与传统布局结合使用:Flex布局并不是完全取代传统的布局方式,它可以与传统布局方式结合使用,实现更灵活的布局效果。
三、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。


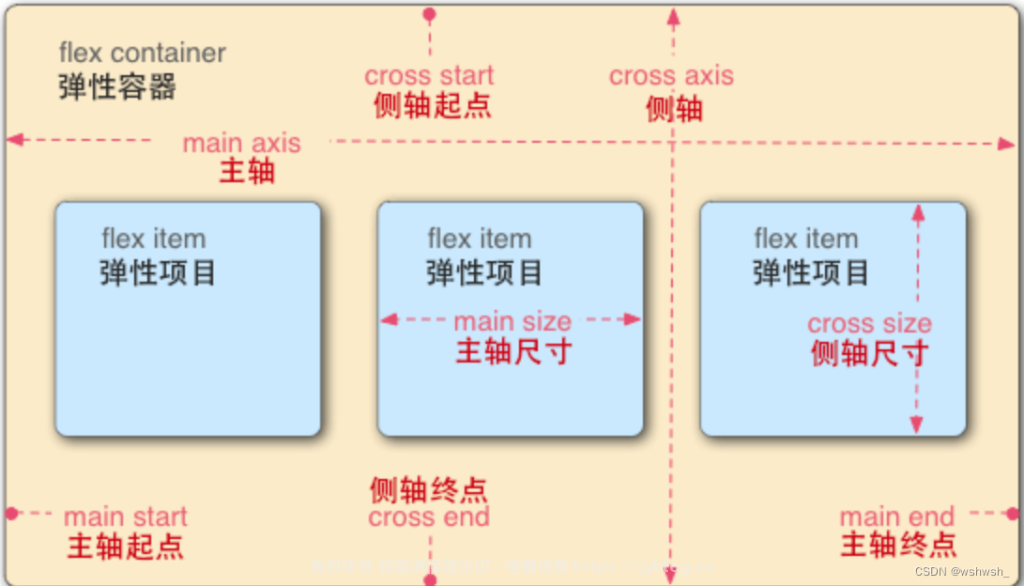
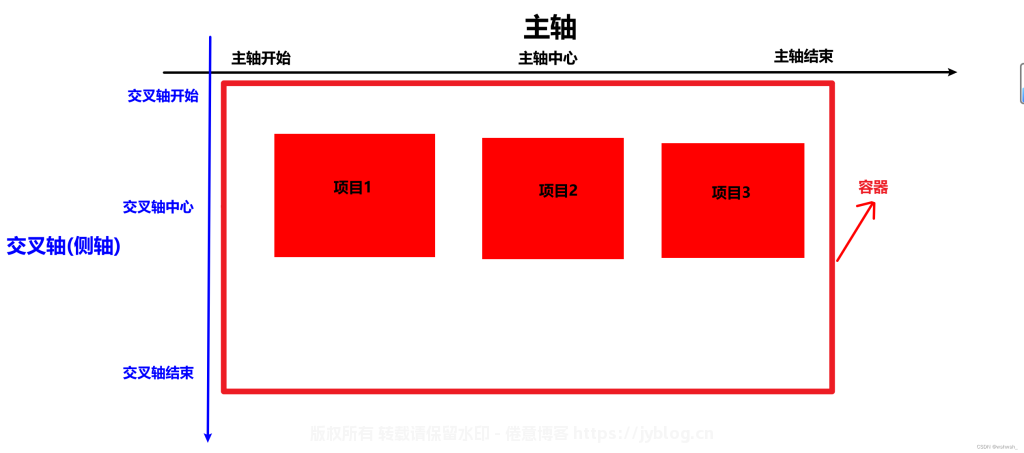
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。󠄐󠄹󠅀󠄪󠄢󠄡󠄦󠄞󠄧󠄣󠄞󠄢󠄡󠄦󠄞󠄤󠄦󠄬󠅒󠅢󠄟󠄮󠄐󠅅󠄹󠄴󠄪󠄾󠅟󠅤󠄐󠄼󠅟󠅗󠅙󠅞󠄬󠅒󠅢󠄟󠄮󠅄󠅙󠅝󠅕󠄪󠄡󠄧󠄦󠄩󠄨󠄣󠄨󠄠󠄠󠄠󠄬󠅒󠅢󠄟󠄮
简记:
| 简记 | 术语 |
|---|---|
| 两成员 | 容器和项目(container / item) |
| 两根轴 | 主轴与交叉轴(main-axis / cross-axis) |
| 两位置 | 起始位置(main/cross-start)与结束位置(main/cross-end) |
四、容器样式属性:
以下 6 个属性设置在容器上:
- flex-direction:决定主轴的方向。
- flex-wrap:如果一条轴线排不下,如何换行。
- flex-flow:flex-direction 属性和 flex-wrap 属性的简写属性。
- justify-content:定义项目在主轴上的对齐方式。
- align-items:定义项目在交叉轴上如何对齐。
- align-content:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box { flex-direction: row | row-reverse | column | column-reverse;}

它可能有4个值:
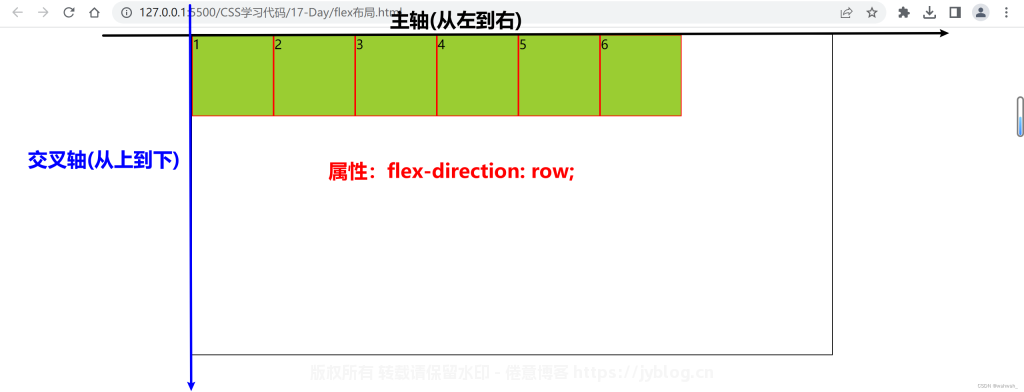
- row(默认值):主轴为水平方向,起点在左端。
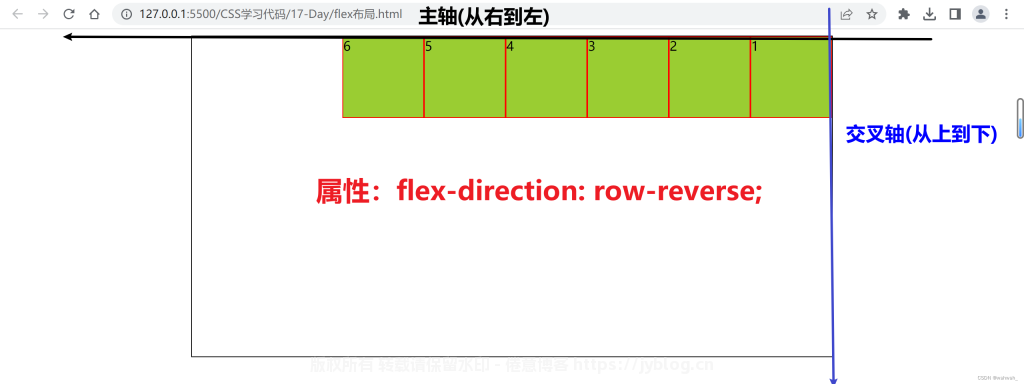
- row-reverse:主轴为水平方向,起点在右端。
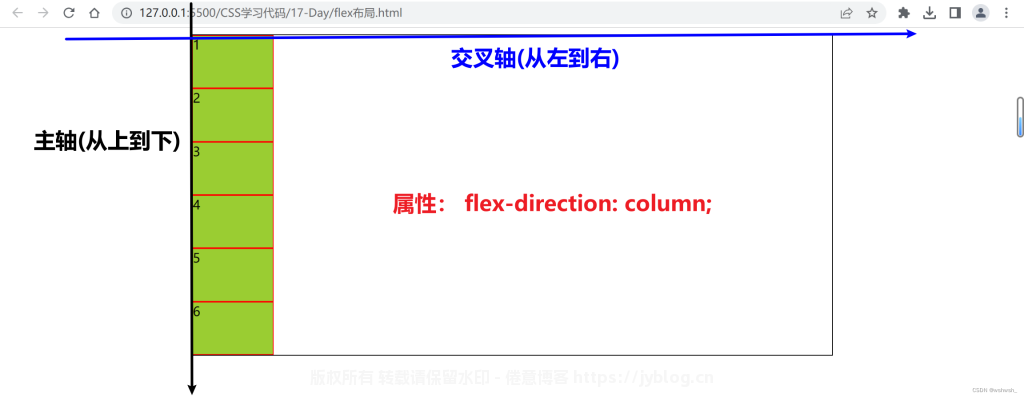
- column:主轴为垂直方向,起点在上沿。
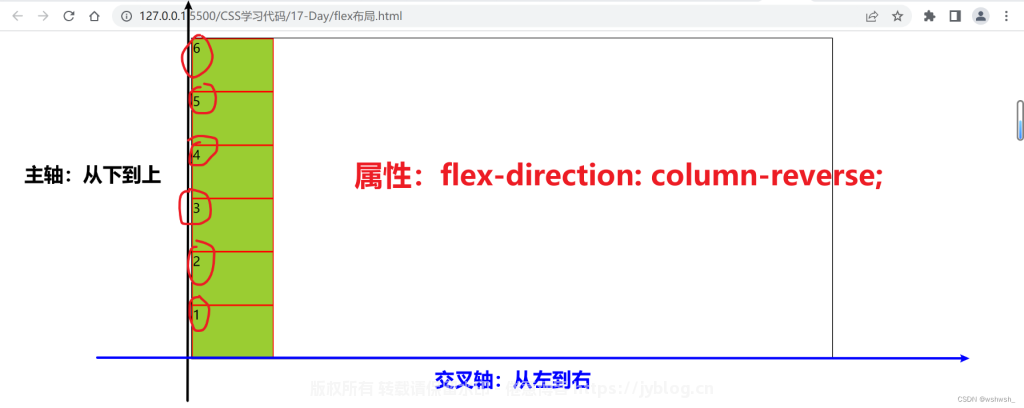
- column-reverse:主轴为垂直方向,起点在下沿。
示例代码:
flex-direction: row;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex布局</title>
<style>
.box {
width: 800px;
height: 400px;
border: 1px solid black;
margin: auto;
/* 使用弹性布局 */
display: flex;
/* row(默认值):主轴为水平方向,起点在左端。 */
flex-direction: row;
}
.box div {
width: 100px;
height: 100px;
background-color: yellowgreen;
border: 1px solid red;
}
</style>
</head>
<body>
<!-- flex-direction 属性决定主轴的方向(即项目的排列方向)。 -->
<!--
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
-->
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</body>
</html>
flex-direction: row-reverse;
.box {
/* row-reverse:主轴为水平方向,起点在右端。 */
flex-direction: row-reverse;
}
flex-direction: column;
.box {
/* column:主轴为垂直方向,起点在上沿。 */
flex-direction: column;
}
flex-direction: column-reverse;
.box {
/* column-reverse:主轴为垂直方向,起点在下沿。 */
flex-direction: column-reverse;
}
强调:使用 flex-direction属性后,因为主轴的位置发生了改变,使用和主轴或交叉轴有关的属性之前一定要确定好主轴的位置。
flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-wrap 属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向󠄐󠄹󠅀󠄪󠄢󠄡󠄦󠄞󠄧󠄣󠄞󠄢󠄡󠄦󠄞󠄤󠄦󠄬󠅒󠅢󠄟󠄮󠄐󠅅󠄹󠄴󠄪󠄾󠅟󠅤󠄐󠄼󠅟󠅗󠅙󠅞󠄬󠅒󠅢󠄟󠄮󠅄󠅙󠅝󠅕󠄪󠄡󠄧󠄦󠄩󠄨󠄣󠄨󠄠󠄠󠄠󠄬󠅒󠅢󠄟󠄮

它可能取三个值。
.box{ flex-wrap: nowrap | wrap | wrap-reverse;}flex-wrap: nowrap;
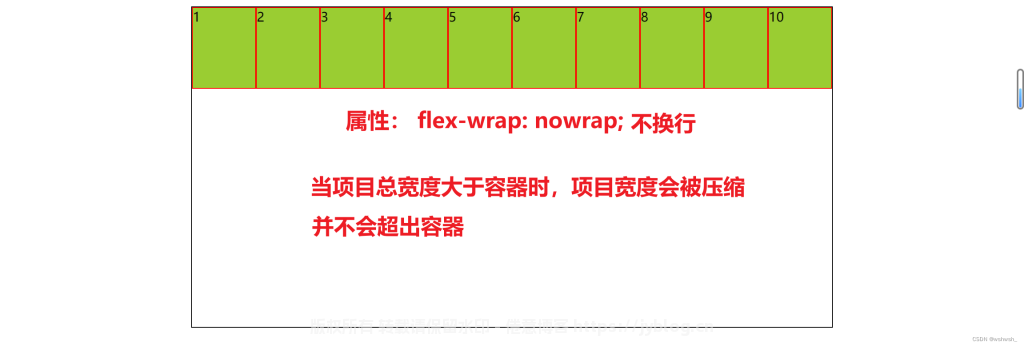
(1)nowrap(默认):不换行。

box {
/* 使用弹性布局 */
display: flex;
/* nowrap(默认):不换行。 */
flex-wrap: nowrap;
}
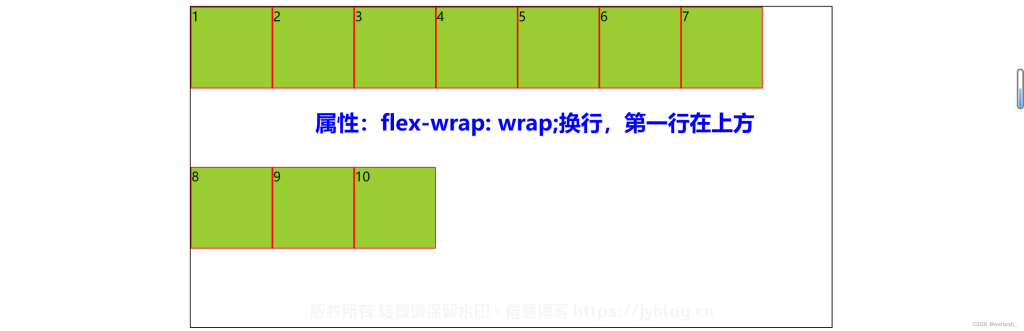
flex-wrap: wrap;
(2)wrap:换行,第一行在上方。

.box {
/* wrap:换行,第一行在上方。 */
flex-wrap: wrap;
}
flex-wrap: wrap-reverse;
(3)wrap-reverse:换行,第一行在下方。

flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: flex-direction || flex-wrap;
}justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}它可能取6个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
- space-evenly:项目与项目之间,项目与边框之间的间隔都相等。
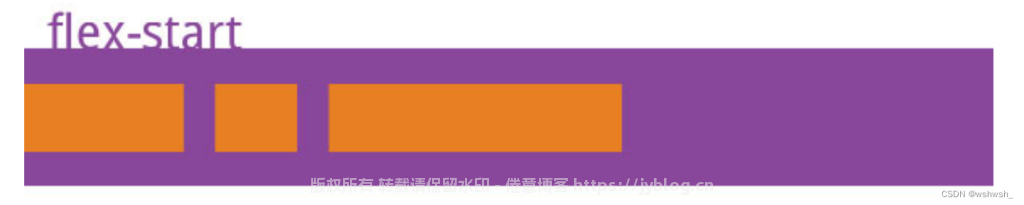
justify-content: flex-start;
flex-start(默认值):左对齐

justify-content: flex-end;
flex-end:右对齐

注意:它与flex-direction:row-reverse是有区别的


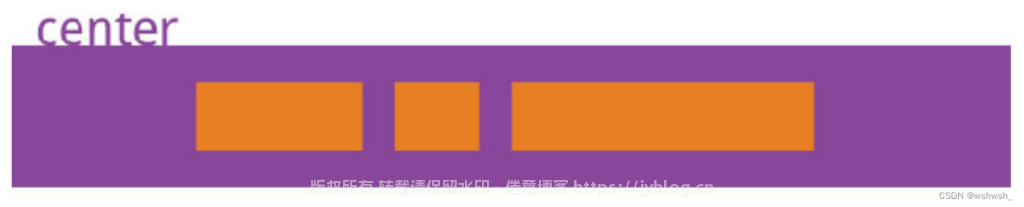
justify-content: center;
center: 居中


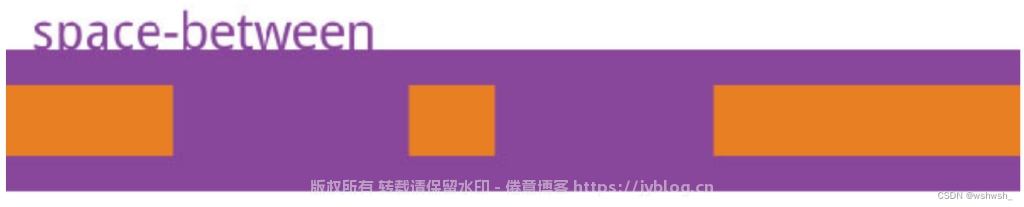
justify-content: space-between;
space-between:两端对齐,项目之间的间隔都相等。


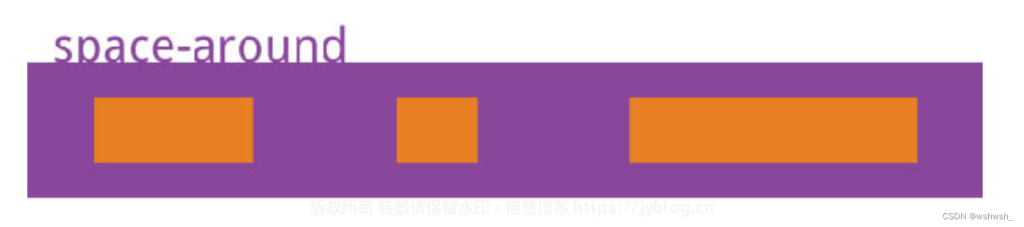
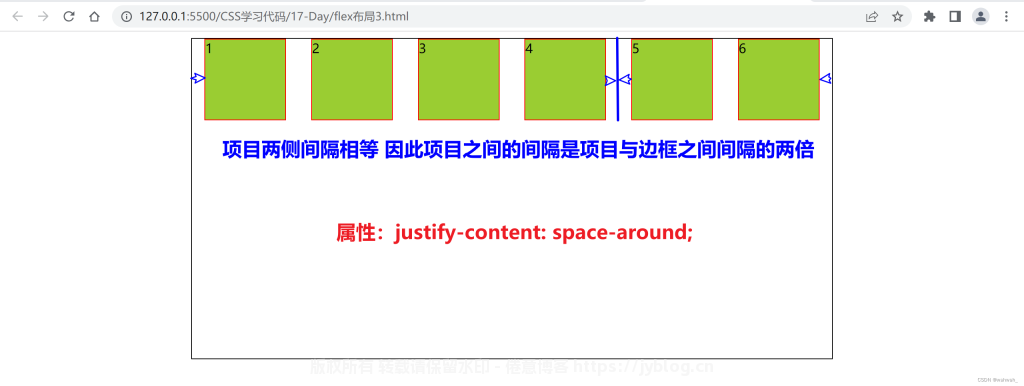
justify-content: space-around;
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。


justify-content: space-evenly;
space-evenly:项目与项目之间,项目与边框之间的间隔都相等。


align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box { align-items: flex-start | flex-end | center | baseline | stretch;}它可能取 5 个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下:
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
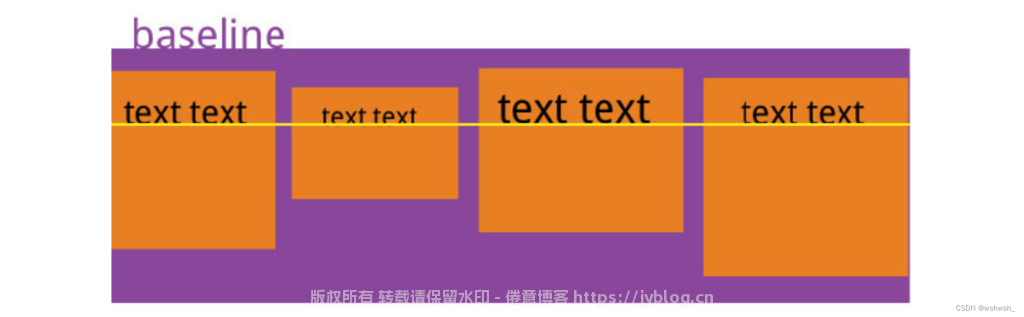
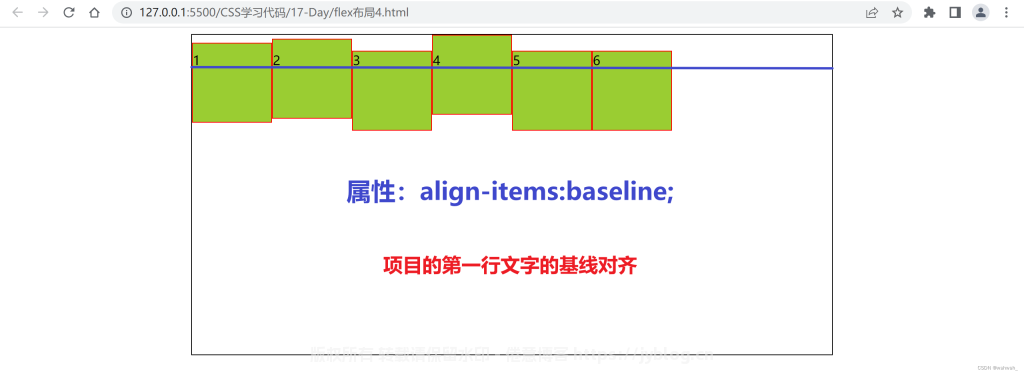
- baseline:项目的第一行文字的基线对齐。
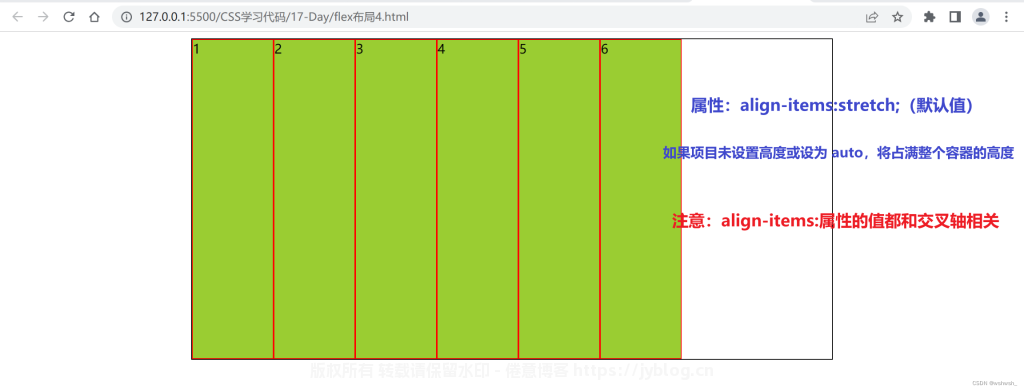
- stretch(默认值):如果项目未设置高度或设为 auto,将占满整个容器的高度。
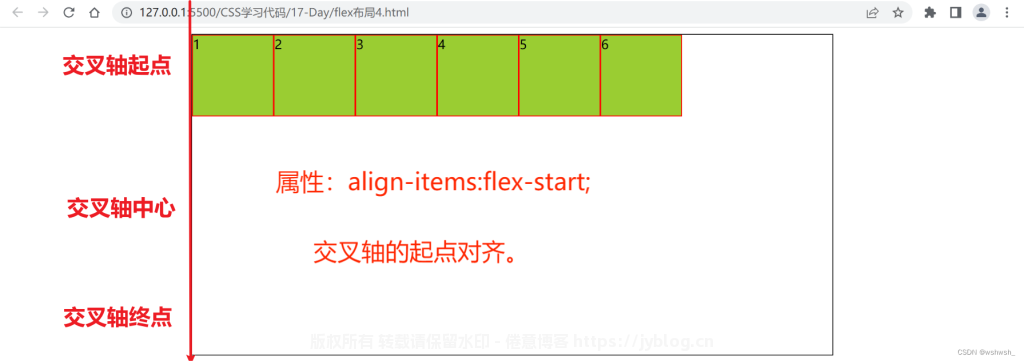
align-items:flex-start;
flex-start:交叉轴的起点对齐。

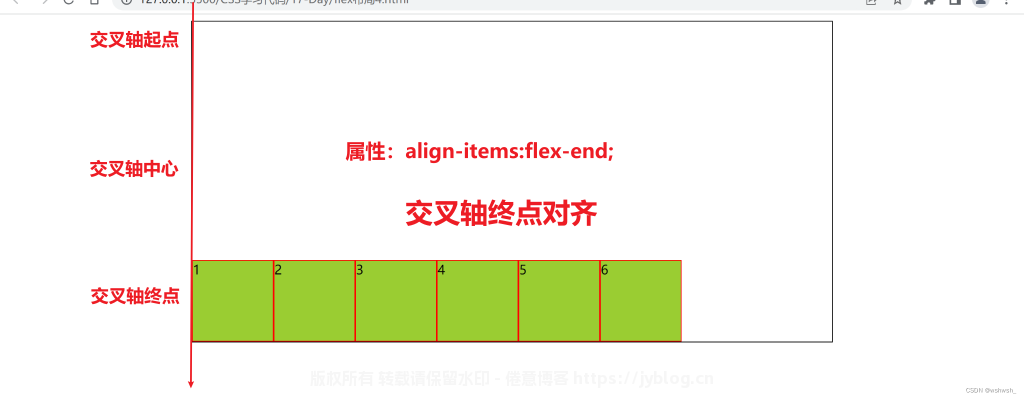
align-items:flex-end;
flex-end:交叉轴的终点对齐。

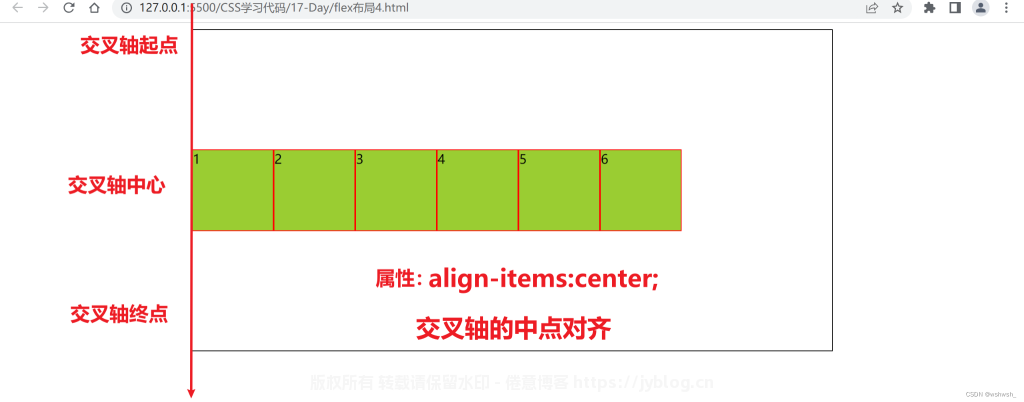
align-items:center;
center:交叉轴的中点对齐。

align-items:baseline;
baseline:项目的第一行文字的基线对齐。


align-items:stretch;(默认值)
stretch(默认值):如果项目未设置高度或设为 auto,将占满整个容器的高度。

align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。

.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}该属性可能取6个值。
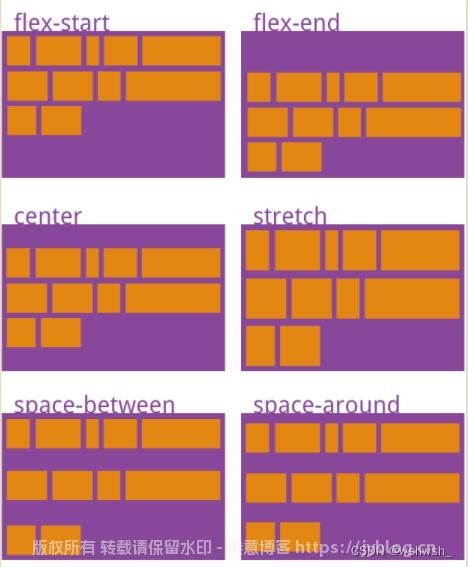
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
align-content的属性值和前面的都一样,这里就不再进行截图演示 只需要注意在使用align-content的属性之前一定要加上 flex-wrap: wrap;属性
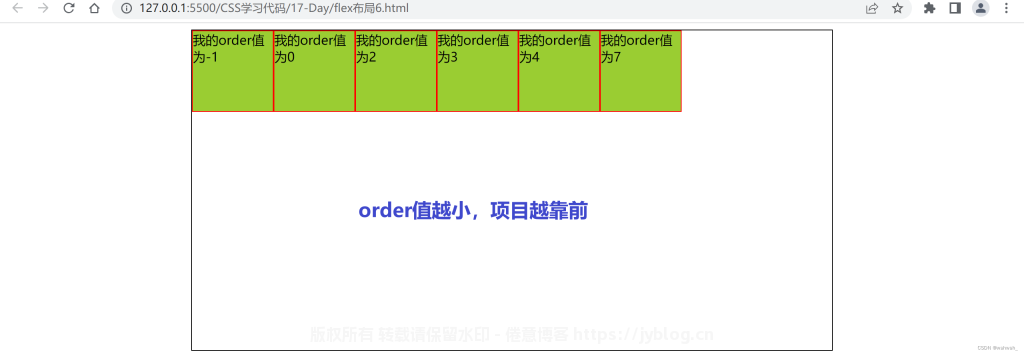
order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item { order: integer;}
flex-grow属性
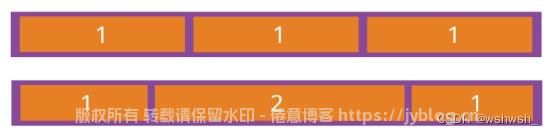
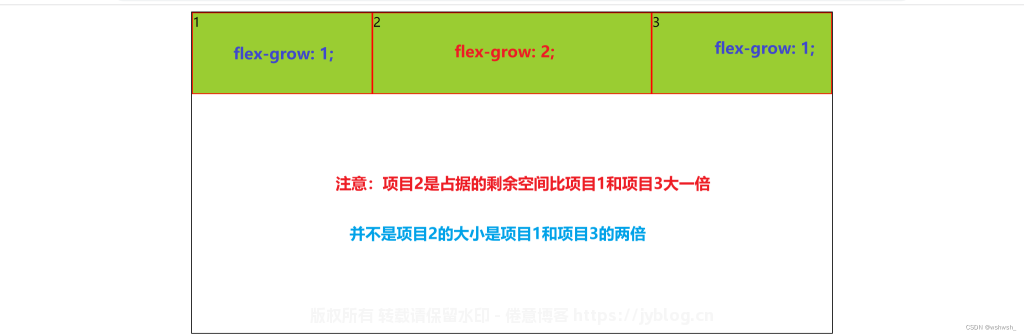
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item { flex-grow: number; /* default 0 */}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。



flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { flex-shrink: number; /* default 1 */}如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
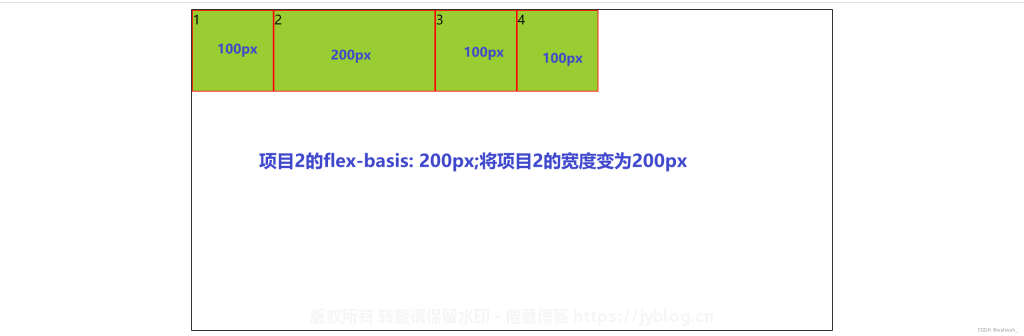
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { flex-basis: length | auto; /* default auto */}它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。

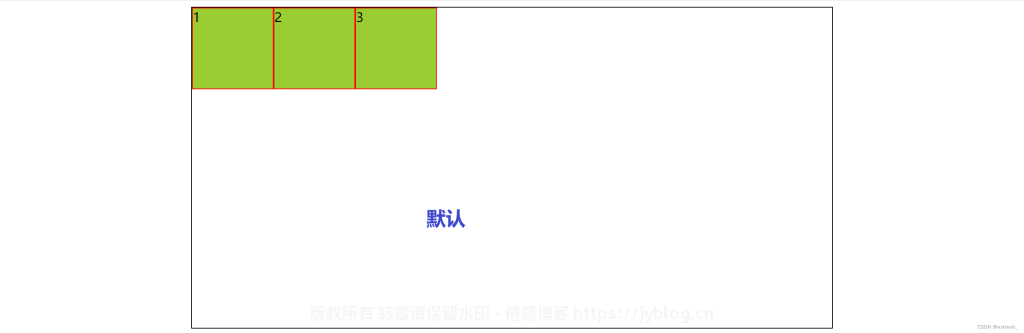
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。󠄐󠄹󠅀󠄪󠄢󠄡󠄦󠄞󠄧󠄣󠄞󠄢󠄡󠄦󠄞󠄤󠄦󠄬󠅒󠅢󠄟󠄮󠄐󠅅󠄹󠄴󠄪󠄾󠅟󠅤󠄐󠄼󠅟󠅗󠅙󠅞󠄬󠅒󠅢󠄟󠄮󠅄󠅙󠅝󠅕󠄪󠄡󠄧󠄦󠄩󠄨󠄣󠄨󠄠󠄠󠄠󠄬󠅒󠅢󠄟󠄮
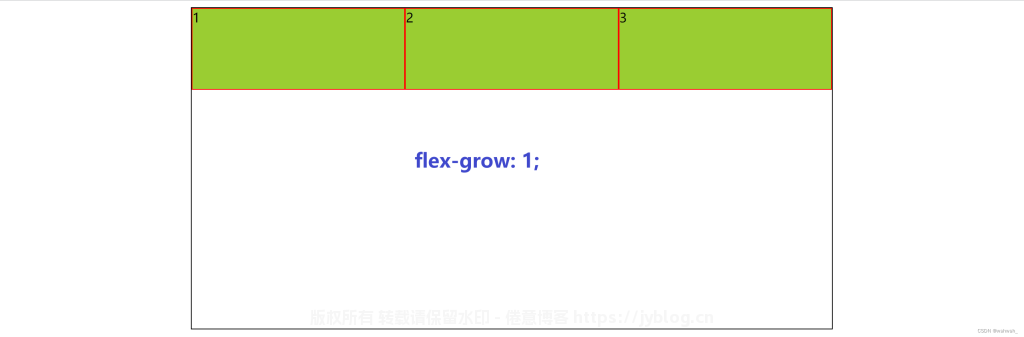
一般情况下flex属性用于将项目平均占满空间
.box div {
/* 使所有项目平均占满空间 */
flex: 1;
}
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch;}六、flex布局用法
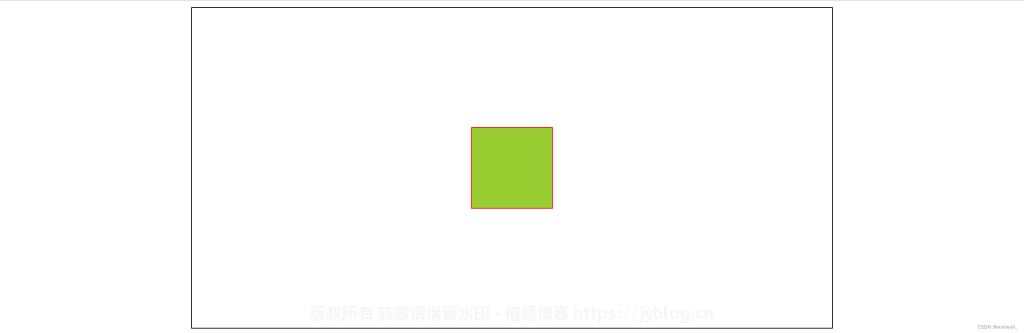
使元素垂直居中对齐
/* 使用弹性布局 */
display: flex;
/* 使项目在主轴上中心对齐 */
justify-content: center;
/* 使项目在交叉轴上中心对齐 */
align-items: center;
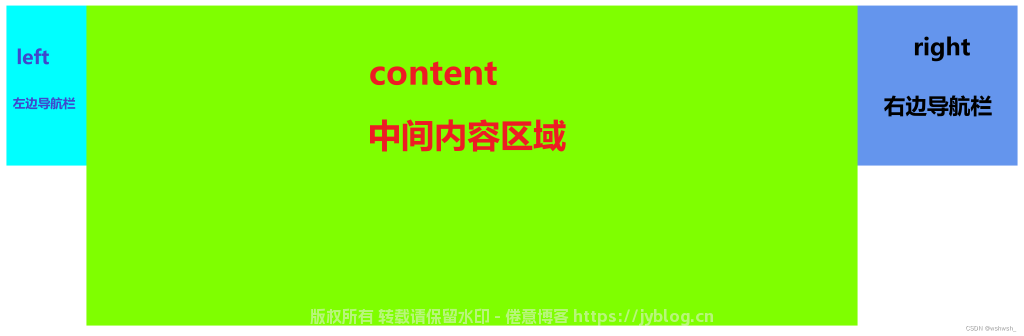
圣杯布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex圣杯布局</title>
<style>
.box {
/* 将盒子进行弹性布局 */
display: flex;
}
.left {
width: 100px;
height: 200px;
background-color: aqua;
/* 将左边导航栏的order设置最小,这样就可以跑到左边 */
order: -1;
}
.center {
background-color: chartreuse;
height: 400px;
/* 内容区域自动占满剩余空间 */
flex: 1;
}
.right {
width: 200px;
height: 200px;
background-color: cornflowerblue;
}
</style>
</head>
<body>
<!-- 圣杯布局要求 -->
<!--
1.中间内容部分优先加载
2.两侧导航栏宽度固定不变,中间部分自动填充整个区域
-->
<div class="box">
<div class="center"></div>
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>




 捐助名单
捐助名单
 *嘢
*嘢
 *静
*静
 *羊
*羊

参与讨论